What is a Pluggable Entry Editor?
Pluggable entry editors are like the pluggable attribute editors of the last chapter, except that they are triggered on an entire entry, rather than just an attribute of an entry. They take up the entire right hand editing pane, and can suppress the normal html and table display if desired, giving a 'custom application' look.
As mentioned before, there may be no need to write a pluggable editor. If all you
need to do is give a custom look-and-feel to your data, you may find it easier to
use the html templates and forms, in which case you won't need to write a line of code!
But if you need to do any complex client-side processing (wizards, form validation,
etc.) it may be useful to write your own editors.
Editor Names and locations
The name of the editor must be the same as the object class of the type of entry it
is to be used for. So if the editor is to be used for 'people', the name of the
class is simply 'people.class'. The editors can be placed in the 'plugins'
directory (in the correct path; plugins/com/ca/directory/jxplorer/viewer) or can be packaged
in a jar file (which is often easier to deploy). If packaged in a jar, the
JXplorer classpath will need to be modified, either in the console.bat file, or
however JXplorer is being invoked. Entry editors must be completely in lower case,
and there is no suffix.
The PluggableEditor Interface
The Pluggable Editor interface (see the API Reference)
defines a number of methods that allow the Pluggable Editor to take control of the
entirety of JXplorer. Most of the time you will only want to use a handful of these.
The DataSink Interface
The DataSink interface is used internally in JXplorer for transferring data to
data consumers. Since the Pluggable Editor class does this, a PluggableEditor must
also implement the DataSink interface (which has only two methods).
Extending BasicPluggableEditor
Most editor writers will probably simply extend BasicPluggableEditor, which has default implementations of all the required methods. BasicPluggableEditor simply displays the entry passed to it as text in a JPanel. The following shows a trivial extension of BasicPluggableEditor (which in fact does exactly the same thing - simply displays the entry in a text pane).
---------------------------------------------------------------------
import Javax.swing.*;
import com.ca.directory.jxplorer.viewer.BasicPluggableEditor;
import com.ca.directory.naming.DXEntry;
import com.ca.directory.jxplorer.DataSource;
public class person extends BasicPluggableEditor
{
JEditorPane basicDisplay;
/**
* The Constructor sets up the JEditorPane GUI
*/
public person()
{
basicDisplay = new JEditorPane("text/plain", "");
}
/**
* This method is called by JXplorer when a new 'person' entry
* needs to be displayed.
*/
public void displayEntry(DXEntry entry, DataSource ds)
{
basicDisplay.setText(entry.toString());
}
/**
* This method returns a GUI component to JXplorer to display
* in the right hand pane.
*/
public JComponent getDisplayComponent()
{
return basicDisplay;
}
}
---------------------------------------------------------------------
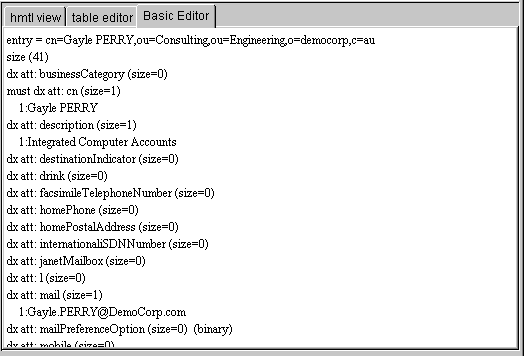
This results in the following (fairly boring) editor pane:

The 'person.class' editor
This is pretty much all that is required for your own pluggable editor - a
GUI and some code to handle the 'displayEntry(..)' method. Check
the API for the methods of the DXEntry object - it is an extension of the
standard JNDI 'Attributes' object and supports all its methods, as well as
a large number of utility extension methods (such as the entry.toString() method above).
Sending Changes to the Directory
When your user has registered changes in your custom pluggable editor GUI, you'll
need to submit them to the directory. The core pluggable editor method is public void displayEntry(DXEntry entry, DataSource ds). The entry parameter is the data to display, while the DataSource parameter is a link to a data source (usually a directory) that you can use to
submit changes. The simplest call in DataSource is modifyEntry(..), which
takes the original entry and the new entry, and makes the necessary calls to the
directory to efficiently convert the old entry to its new state.
There are a large number of other data related operations you might want to make with the directory, ranging from reading more data, searching, modifying the directory tree structure, and reading schema details.
DataSource is actually the front end to a queued, multi-threaded directory connection. As a pluggable Editor writer you shouldn't normally need to worry about that; it just means that your GUI won't freeze up when you make a directory request! However if you need to know the result of a directory operation you'll need to know about the data event model. When a directory operation is completed (successfully or otherwise) your editor can find out by registering itself as a 'DataListener' (this metaphor will be familiar to Java programmers who have worked with GUI listeners). The details of doing this are covered in the next chapter.

