Using HTML Forms to Enter Directory Data
Similarly to the previous chapter on using HTML pages to display data, you can use HTML forms to enter data into the directory. However unlike the HTML page display, we don't need any custom tags at all; it is possible to use vanilla html forms!
In order for the html form to work, the only requirement is
that the form elements be named after the attribute they are
to modify. For example, to modify a description attribute,
you could use the following form html:
<input type="text" name="description" size=20 value="">
This would give a normal text input field that would modify the 'description'
attribute when 'submit' is pressed.
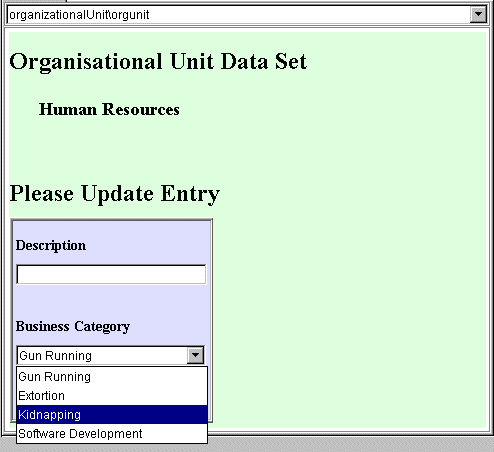
Any form component can be used, although the data returned may not always be appropriate for a particular attribute type. The organizationUnit example html file shows how to use the description field above as well as a pull-down list:

Directory Enabled HTML Form
While the normal HTML form syntax must be used, including a submission URL, the form does not get submitted to that URL - JXplorer intercepts the submission event and parses the data itself.
Initial Values
Form elements that have a 'value=""' clause will (where possible) have this value filled in by the existing entry value. This is not done for non-text components however.
Combining Forms and the Custom Attribute Tag
It is quite legitimate to combine the special DXAttribute tag of the previous chapter with these custom forms.
Buttons
While you shouldn't give buttons a 'name' clause, you can certainly give them a 'value' clause, to get the button to display something other than 'submit'.
Installing the Forms
The Forms are installed identically to the HTML pages in the previous chapter, by placing them in a subdirectory named after the object class the form is to be used for. This subdirectory is then placed under the 'templates' subdirectory. (See the final chapter on Deploynment for other options for large projects.)
Can I Validate Forms with Javascript?
Unfortunately the Java HTML component does not support any active scripting; it is vanilla HTML 3.2 (in Java version 1.3, anyway). However Javascript aware HTML components are being released by sun, so this will probably be available soon, depending on demand.
Full Example
The following is a short example of a complete HTML page, including both an attribute tag and a form - it is the script used to generate the 'Directory Enabled HTML Form' picture above:
<html> <head> <title>First Template</title> </head> <body bgcolor="#DDFFDD"> <h1>Organisational Unit Data Set</h1> <h2> <!--DXATTRIBUTE ou list--></h2> <p> <h1> Please Update Entry </h1> <table width=200 border=3 bgcolor="#DDDDFF"><tr><td> <form name="temp" action="http://www.pegacat.com" method=get> <h3>Description</h3> <input type="text" name="description" size=20 value=""> <h3>Business Category</h3> <select name="businessCategory"> <option value="Gun Running">Gun Running <option value="Extortion">Extortion <option value="Kidnapping">Kidnapping <option value="Software Development">Software Development </select> <p> <input type="submit"> </form> </td></tr></table> </body> </html>
Traps for Young Players
-
Watch out for extra attributes! If you stick in extra fields containing attributes that don't exist in the directory, everything will work - until a user tries to enter data into them. Then the directory will bring up an 'unknown attribute' error. (This isn't particularly serious, but will confuse your users!)
-
Anything with a 'name' tag is parsed as being an attribute. This means that form submission buttons and so on will be treated as attributes if they are given names - so unless you have a special reason to do this, don't give your 'submit' buttons specific names (see the example above).

